OK, I have to tell it again: TypeScript isn’t easy, but it’s quite useful.
I want to share a tip about using VeeValidate library with TypeScript.
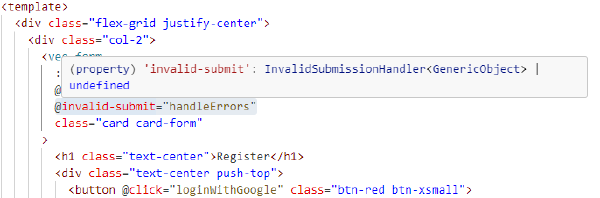
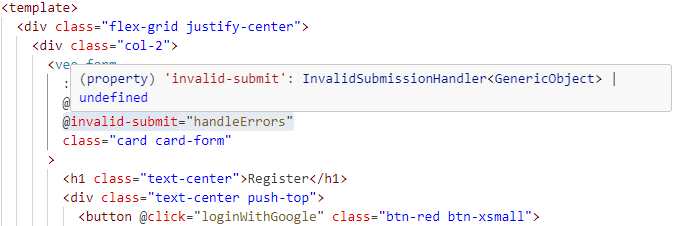
In the Masterclass of VueSchool.io, I used the @invalid-submit and in the custom function signature, I needed to type the input argument.
How did I find what to set?
I hovered the emit on the VeeForm component and it gave me this:

The code of my method then reads as follows:
|
|
So here you have it: this is how you can type your method that depends on a third-party library.