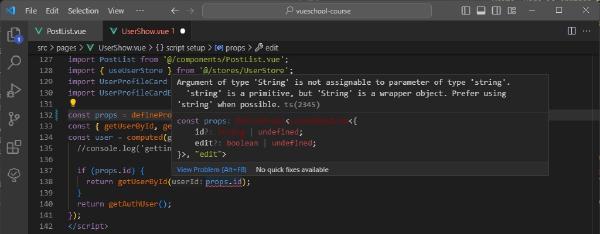
Once again, I didn’t take me long to understand what I was missing, as ESLint errors are explicit.
I encountered this when I was coding the lesson 35 of the masterclass about Vue.js provided by the awesome team of VueSchool.io.
When you type a prop, don’t use String but use string primitive type.
The first is a wrapper object, but to make ESLint happy, you must use the primitive.
For example, you should avoid this declaration:
|
|
The same goes for:
numberandNumber.booleanandBoolean.