I was battling with an issue after creating my first TOML snippet to use in Visual Studio Code. Here is why it’s didn’t work!
The Snippet
I built this snippet to add a redirect to my netlify.toml file:
|
|
The Issue
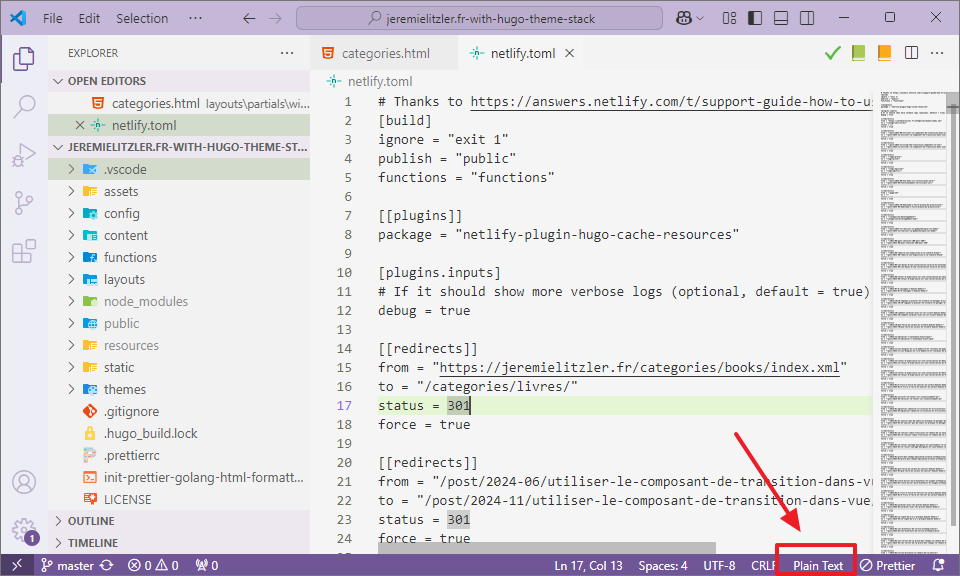
When I tried to use it my netlify.toml file, add netlify redirect wouldn’t show up… 🤔
Why? The reason is on this screen. Do you see it?

Yes, the “Plain Text” at the bottom. Since I scoped the snippet to work on toml code, it makes sense that it doesn’t show up… The snippet doesn’t specify “Plain text” in its scope.
The Fix
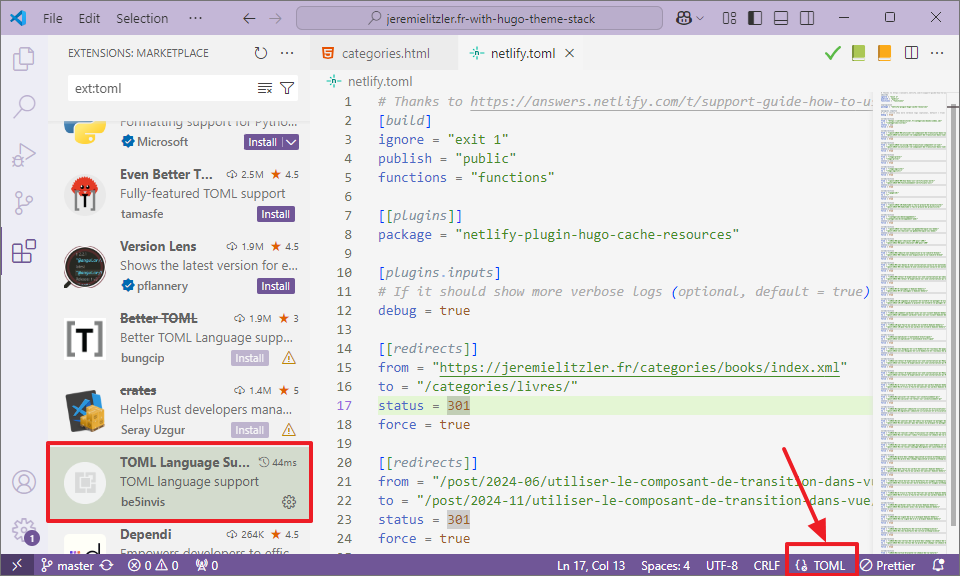
You simply need to install the “TOML Language Support” extension. Once you enabled the extension, you can use the snippet in netlify.toml!
You can see the file association works:

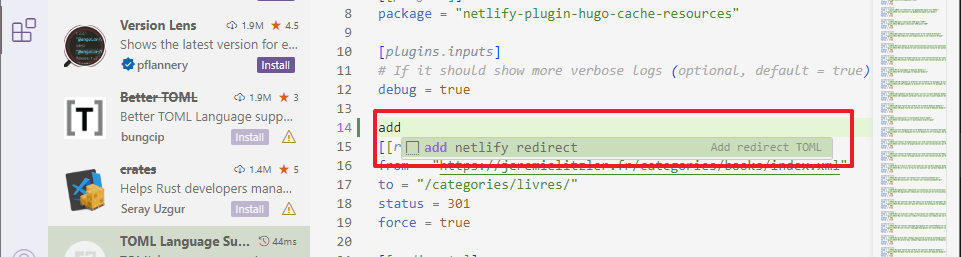
And the snippet works:

Conclusion
Though Visual Studio Code comes with good file associations,I encountered the issue for the first time.
So, if you’re like me and you notice a snippet not working, think about looking at the bottom right… 😁
Follow me
Thanks for reading this article. Make sure to follow me on X, subscribe to my Substack publication and bookmark my blog to read more in the future.
Photo by Anete Lusina.
