I find this trick very handy once you have set it up.
In JavaScript projects
Add the alias to jsconfig.json to have intellisense super powers and the advatange of absolute paths:
1
2
3
4
5
6
7
8
|
{
"compilerOptions": {
...
"paths": {
"@/*": ["./src/*"]
}
...
}
|
In TypeScript projects
- Install the package:
@types/node as dev dependency.
- Import the
fileURLToPath and URL
1
|
import { fileURLToPath, URL } from "node:url";
|
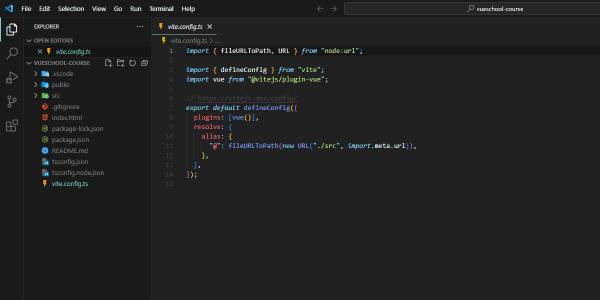
- Add the
resolve option in vite.config.ts :
1
2
3
4
5
|
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
|
- Add the alias to
tsconfig.json to avoid ESLint complaints and have intellisense super powers:
1
2
3
4
5
6
7
8
|
{
"compilerOptions": {
...
"paths": {
"@/*": ["./src/*"]
}
...
}
|