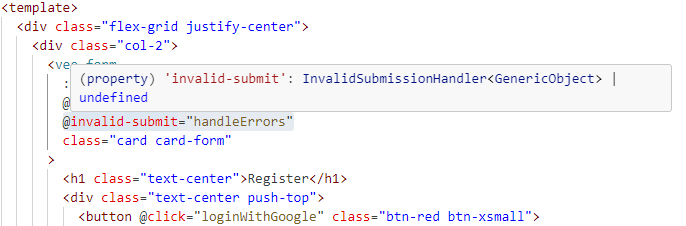
In the old masterclass of VueSchool.io, I used the @invalid-submit in the template.
In the custom function handleErrors, I needed to type the input argument.
How did you find what to set?
I hovered the emit on the VeeForm component:

While the exact type is InvalidSubmissionHandler<GenericObject> | undefined, I remove the undefined to be able to destructure the object:
|
|
This way, I could use the errors and results variables in the method. Of course, check for undefined value before you access them.
Using the exact type prevent the intellisense but you’ll need to give up the destructuring if you absolutely want the type safety.
Credit: Header photo is the homepage of VeeValidate website by VeeValidate Team.