I’ve found myself using VeeValidate library in the Masterclass of VueSchool.io.
While they taught the course in JavaScript, I decided to complete it in TypeScript. What a challenge!
At one point, we had to import the Form and Field component of the library the following way using JavaScript and the Options API:
1
2
3
4
5
6
|
import { Form, Field } from "vee-validate";
export default {
components: {
VeeForm: Form,
VeeField: Field,
}
|
But, how do you do it using TypeScript in the Composition API?
Simple: use the import aliases.
1
|
import { Form as VeeForm, Field as VeeField } from "vee-validate";
|
While you could have used the same with the Options API, you must use this technique with the Composition API to:
- Follow the style guide rules of Vue
- Name the library component as you wish.
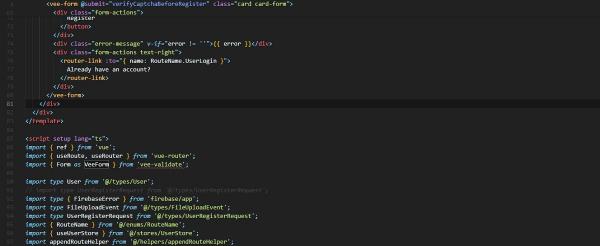
Then, I could use the components in the template:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<template>
<vee-form @submit="register" class="card card-form">
<h1 class="text-center">Register</h1>
<div class="form-group push-top">
<label for="name">Full Name</label>
<vee-field
name="name"
v-model="form.name"
id="name"
type="text"
class="form-input"
/>
</div>
<div class="form-group">
<label for="email">Email</label>
<vee-field
name="email"
v-model="form.email"
id="email"
type="email"
class="form-input"
/>
</div>
<div class="form-group">
<label for="password">Password</label>
<vee-field
name="password"
v-model="form.password"
id="password"
type="password"
class="form-input"
/>
</div>
<label for="username">Username</label>
<vee-field
name="username"
v-model="form.username"
id="username"
type="text"
class="form-input"
/>
</div>
<div class="form-actions">
<button type="submit" class="btn-blue btn-block">Register</button>
</div>
</vee-form>
</template>
|